...
| Code Block |
|---|
| language | xml |
|---|
| title | Bad Example - Text inside <span not inside the ## will not be displayed |
|---|
|
<span class="ishare-edit-inline-edit">This document was produced for ##purpose.INSERT RECIPIENT##, please do not copy without permission.</span> |
...
| Code Block |
|---|
| language | xml |
|---|
| title | Good Example |
|---|
|
This document was produced for <span class="ishare-edit-inline-edit">##purpose.INSERT RECIPIENT##</span>, please do not copy without permission. |
...
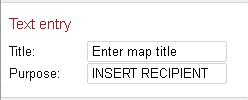
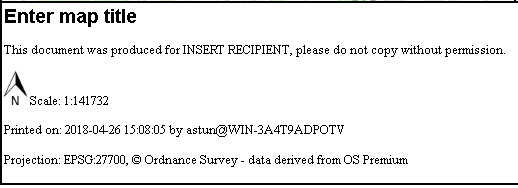
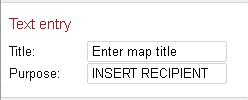
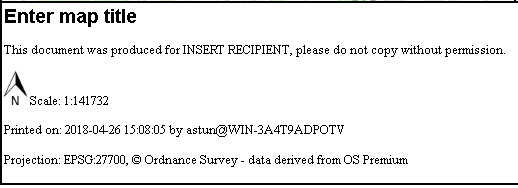
This will correctly display as "This document was produce for INSERT RECIPIENT, please do not copy without permission. The Text entry under Print Options will display as "Purpose: INSERT RECIPIENT".
| Print Options | Map panel |
|---|
 Image Added Image Added |  Image Added Image Added |
Predefined Dynamic Elements
...
| Code Block |
|---|
|
<div id="info">
<span id="title" class="ishare-edit-inline">##title.Enter map title##</span>
<p id="scale"><img src="images/NorthArrow.png" id="north" />Scale: <span class="ishare-scale">##scale.0##</span></p>
<p class="printinfo">Printed on: <span class="ishare-timestamp">##timestamp.1970-01-01##</span> by <span class="ishare-user">##user.user@domain##</span></p>
<p class="printinfo">Projection: <span class="ishare-projection">##projection.Probably BNG##</span></p>
<p class="printinfo">Attribution: <span class="ishare-attribution">##attribution.Probably OS##</span></p>
<p class="printinfo">Centre: <span class="ishare-centre">##centre.0, 0##</span></p>
<p class="printinfo">Centre X: <span class="ishare-centre-x">##centreX.0##</span></p>
<p class="printinfo">Centre Y: <span class="ishare-centre-y">##centreY.0##</span></p>
<p class="printinfo">Bounding box: <span class="ishare-bbox">##bbox.0 0 0 0##</span></p>
<p class="printinfo">Minimum X: <span class="ishare-min-x">##minX.0##</span></p>
<p class="printinfo">Minimum Y: <span class="ishare-min-y">##minY.0##</span></p>
<p class="printinfo">Maximum X: <span class="ishare-max-x">##maxX.0##</span></p>
<p class="printinfo">Maximum Y: <span class="ishare-max-y">##maxY.0##</span></p>
</div><!-- info --> |
...