| Table of Contents |
|---|
As all of the templates which exist in the \Web\print folder are displayed for selection we suggest that you copy the supplied templates to a backup folder before changing / renaming to suit your requirements.
| Tip |
|---|
There is a GetData request for retrieving the names of the .html files in the Web\Print folder. See Return a List of Print Templates for details. |
Below we have the astun-A4-portrait.html which is a portrait template.
| Code Block | ||
|---|---|---|
| ||
<html><head>
<title>iShare Print To Scale</title>
<script type="text/javascript" src="../js/lib/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="../FileIncluderJS.aspx"></script>
<script type="text/javascript">Astun.JS.IncludeJS('print');</script>
<!--[if IE]>
<link type="text/css" rel="stylesheet" href="../css/jQuery/astun/ui.all.css" />
<link type="text/css" rel="stylesheet" href="css/printtoscale-base.css" />
<link type="text/css" rel="stylesheet" media="print" href="css/printtoscale-print.css" />
<![endif]-->
<link type="text/css" rel="stylesheet" href="css/templates/astun-A4-common.css" />
</head>
<body>
<div id="wrapper">
<div id="header"></div>
<div id="mapWrapper">
<div id="map"></div>
<div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) -->
</div>
<div id="footer">
<div id="atGenInfo">
<h1 id="atPageTitle" class="isharemaps-edit-inline">iShare printing</h1>
<p id="scale">Scale: 1:<span id="isharemaps-scale">undefined</span></p>
<p class="printinfo">Printed on: <span id="isharemaps-print-date"></span></p>
</div>
<div id="atCompanyDetails">
<img src="images/print-logo.jpg" id="logo" />
<div id="copyright">© Astun Technology Ltd</div>
</div>
</div>
</div>
</body>
</html> |
...
We have supplied a couple of other sample templates in the Examples folder.
| Anchor | ||||
|---|---|---|---|---|
|
The code below overrides the default print settings. It can be added inside a script block in the head of a print template.
| Code Block |
|---|
//Leave the properties which you want to change, you can safely remove the rest
var defaultSettings = {
'marginTop' : 10, //mm
'marginRight' : 10, //mm
'marginBottom' : 10, //mm
'marginLeft' : 10, //mm
'pageSize' : 'A4', //full list http://doc.trolltech.com/4.6/qprinter.html#PageSize-enum
'orientation' : 'portrait', //Possible values 'landscape' & 'portrait'
'headerHeight' : 0, //mm
'headerPadding' : 0, //mm
'footerHeight' : 15, //mm
'footerPadding' : 1 //mm
'scales' : [ 250000, 125000, 50000, 25000, 10000, 5000, 2500, 1250, 1000, 500, 250, 125 ]
} |
You may control the templates settings using the above defaultSettings. The values specified above are the default settings and as such may be removed entirely if you wish your template to use the defaults.
Allowed Page Sizes
Name (to be included in code) | Size | Name | Size |
|---|---|---|---|
| A0 | 841mm x 1189mm | B0 | 1000mm x 1414mm |
| A1 | 594mm x 841mm | B1 | 707mm x 1000mm |
| A2 | 420mm x 594mm | B2 | 500mm x 707mm |
| A3 | 297mm x 420mm | B3 | 353mm x 500mm |
| A4 | 210mm x 297mm | B4 | 250mm x 353mm |
| A5 | 148mm x 210mm | B5 | 176mm x 250mm |
| A6 | 105mm x 148mm | B6 | 125mm x 176mm |
| A7 | 74mm x 105mm | B7 | 88mm x 125mm |
| A8 | 52mm x 74mm | B8 | 62mm x 88mm |
| A9 | 37mm x 52mm | B9 | 33mm x 62mm |
| B10 | 31mm x 44mm | ||
| C5E | 163mm x 229mm | Ledger | 431.8mm x 279.4mm |
| Comm10E | 105mm x 241mm | Legal | 215.9mm x 355.6mm |
| DLE | 110mm x 220mm | Letter | 215.9mm x 279.4mm |
| Executive | 190.5mm x 254mm | Tabloid | 279.4mm x 431.8mm |
| Folio | 210mm x 330mm |
Scales
The ‘scales’ option above shows the default scales and as such may be removed altogether. To customise your own range of scales simply specify your own entries for the parameter. If a user enters a scale that is outside the defined range then the scale will default to the maximum or minimum entry as required.
...
| Warning |
|---|
|
JavaScript
| Code Block |
|---|
<script type="text/javascript" src="../js/lib/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="../FileIncluderJS.aspx"></script>
<script>Astun.JS.IncludeJS('print');</script> |
...
| Warning |
|---|
No JavaScript files should be removed as the maps and will not work properly. |
Defining a Style Sheet
| Code Block |
|---|
<link type="text/css" rel="stylesheet" href="css/templates/astun-A4-common.css" /> |
...
If you wish to use a different style sheet then please change this entry to reflect the style sheet you wish to use.
HTML Structure
| Code Block | ||
|---|---|---|
| ||
<div id="wrapper"> <div id="header"></div> <div id="mapWrapper"> <div id="map"></div> <div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) --> </div> <div id="footer"> <div id="atGenInfo"> <h1 id="atPageTitle" class="isharemaps-edit-inline">iShare printing</h1> <p id="scale">Scale: 1:<span id="isharemaps-scale">undefined</span></p> <p class="printinfo">Printed on: <span id="isharemaps-print-date"></span></p> </div> <div id="atCompanyDetails"> <img src="images/print-logo.jpg" id="logo" /> <div id="copyright">© Astun Technology Ltd</div> </div> </div> </div> |
You can change the order of the header or footer; change the position of the map element; add extra css classes to the elements to control using css.
| Warning |
|---|
Please do not change or remove the the 'IDs' or 'CLASS' from any element as this can create problems. |
Changing the Logo & Copyright
You may also change the logo but make sure the height of the logo image does not exceed the height of the footer/header provided in the Template Settings and of course the copyright text. Also please use .png or .jpg for the logo images, .gif images will not work.
| Tip |
|---|
The PDF generation does not support .gif images. |
Using the iShare predefined Selectors
| Selector | Description |
|---|---|
isharemaps-edit-inline | This displays an editable box where the user can type any information they require to be printed. This is designed to be used in line with other text or on its own. Here we have pre-populated the entry with iShare printing” but the user will be able to change this. |
isharemaps-edit-block | This displays an editable block designed to be used on block elements such as paragraphs. |
isharemaps-print-date | This displays the current date |
isharemaps-scale | This displays the currently selected scale for the map |
Displaying a Legend
| Status | ||||||
|---|---|---|---|---|---|---|
|
From v5.4.4 a Display Legend check box will be included in the header of the default templates e.g.
If you wish to remove the Legend from the Print template then simply remove the atLegends div e.g.
| Code Block |
|---|
<div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) -->
</div> |
For large legends a style rule may need to be added to the end of the head element in the template html file.
| Code Block |
|---|
<style type="text/css">#mapWrapper {
overflow:hidden;
}
</style> |
Print the User Name on the PDF output
You may add the user account to the PDF output from iShare GIS e.g.
Where ishare is the user name.
In order for this to happen you need to do the following:
- Save Creating your own Legacy Print Template into the Web/custom/js folder.
- Add the following line to the template.html immediately before the </head> entry.
| Code Block |
|---|
<script type="text/javascript" src="../custom/js/printusername.js"></script> |
Adding a North Arrow
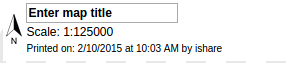
One way of adding a North Arrow is to add the North Arrow image, along with the existing Page Title, Scale and Print information into a table e.g.
This is what the code would look like:
| Code Block | ||
|---|---|---|
| ||
<table border="0">
<tr><td>
<img src="images/northarrow.png" height="30">
</td><td>
<h1 id="atPageTitle" class="isharemaps-edit-inline">Enter map title</h1>
<p id="scale">Scale: 1:<span id="isharemaps-scale">undefined</span></p>
<p class="printinfo" style="font-size: 10px">Printed on: <span id="isharemaps-print-date"></span></p>
</td></tr>
</table> |