As all of the templates which exist in the \Web\print folder are displayed for selection we suggest that you copy the supplied templates to a backup folder before changing / renaming to suit your requirements.
There is a GetData request for retrieving the names of the .html files in the Web\Print folder.
Below we have the astun-A4-portrait.html which is a portrait template.
<html><head>
<title>iShare Print To Scale</title>
<script type="text/javascript" src="../js/lib/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="../FileIncluderJS.aspx"></script>
<script type="text/javascript">Astun.JS.IncludeJS('print');</script>
<!--[if IE]>
<link type="text/css" rel="stylesheet" href="../css/jQuery/astun/ui.all.css" />
<link type="text/css" rel="stylesheet" href="css/printtoscale-base.css" />
<link type="text/css" rel="stylesheet" media="print" href="css/printtoscale-print.css" />
<![endif]-->
<link type="text/css" rel="stylesheet" href="css/templates/astun-A4-common.css" />
</head>
<body>
<div id="wrapper">
<div id="header"></div>
<div id="mapWrapper">
<div id="map"></div>
<div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) -->
</div>
<div id="footer">
<div id="atGenInfo">
<h1 id="atPageTitle" class="isharemaps-edit-inline">iShare printing</h1>
<p id="scale">Scale: 1:<span id="isharemaps-scale">undefined</span></p>
<p class="printinfo">Printed on: <span id="isharemaps-print-date"></span></p>
</div>
<div id="atCompanyDetails">
<img src="images/print-logo.jpg" id="logo" />
<div id="copyright">© Astun Technology Ltd</div>
</div>
</div>
</div>
</body>
</html>
We have supplied a couple of other sample templates in the Examples folder.
Template Settings
//Leave the properties which you want to change, you can safely remove the rest
var defaultSettings = {
'marginTop' : 10, //mm
'marginRight' : 10, //mm
'marginBottom' : 10, //mm
'marginLeft' : 10, //mm
'pageSize' : 'A4', //full list http://doc.trolltech.com/4.6/qprinter.html#PageSize-enum
'orientation' : 'portrait', //Possible values 'landscape' & 'portrait'
'headerHeight' : 0, //mm
'headerPadding' : 0, //mm
'footerHeight' : 15, //mm
'footerPadding' : 1 //mm
'scales' : [ 250000, 125000, 50000, 25000, 10000, 5000, 2500, 1250, 1000, 500, 250, 125 ]
}
You may control the templates settings using the above defaultSettings. The values specified above are the default settings and as such may be removed entirely if you wish your template to use the defaults.
Allowed Page Sizes
Name (to be included in code) | Size |
|---|---|
| A0 | 841mm x 1189mm |
| A1 | 594mm x 841mm |
| A2 | 420mm x 594mm |
| A3 | 297mm x 420mm |
| A4 | 210mm x 297mm |
| A5 | 148mm x 210mm |
| A6 | 105mm x 148mm |
| A7 | 74mm x 105mm |
| A8 | 52mm x 74mm |
| A9 | 37mm x 52mm |
| B0 | 1000mm x 1414mm |
| B1 | 707mm x 1000mm |
| B2 | 500mm x 707mm |
| B3 | 353mm x 500mm |
Scales
The ‘scales’ option above shows the default scales and as such may be removed altogether. To customise your own range of scales simply specify your own entries for the parameter. If a user enters a scale that is outside the defined range then the scale will default to the maximum or minimum entry as required.
When the map is selected the current scale will automatically be added to the selection as (Original 1:nnnn).
- Due to some restrictions adjusting the height of the map element to correctly position it in the selected page size; you will need to adjust the header and footer height or padding using these options. PLEASE DO NOT USE CSS TO ADJUST HEIGHT OR PADDING OF HEADER AND FOOTER.
- At present the page size and print scale only generate accurate results when defined in Millimeters, as above, and not pixels etc.
JavaScript
<script type="text/javascript" src="../js/lib/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="../FileIncluderJS.aspx"></script>
<script>Astun.JS.IncludeJS('print');</script>
No JavaScript files should be removed as the maps and will not work properly.
Defining a Style Sheet
<link type="text/css" rel="stylesheet" href="css/templates/astun-A4-common.css" />
We have provided one editable style sheet astun-A4-common.css with iShare which may be customised. We would suggest that you copy the supplied css before making your changes.
If you wish to use a different style sheet then please change this entry to reflect the style sheet you wish to use.
HTML Structure
<div id="wrapper">
<div id="header"></div>
<div id="mapWrapper">
<div id="map"></div>
<div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) -->
</div>
<div id="footer">
<div id="atGenInfo">
<h1 id="atPageTitle" class="isharemaps-edit-inline">iShare printing</h1>
<p id="scale">Scale: 1:<span id="isharemaps-scale">undefined</span></p>
<p class="printinfo">Printed on: <span id="isharemaps-print-date"></span></p>
</div>
<div id="atCompanyDetails">
<img src="images/print-logo.jpg" id="logo" />
<div id="copyright">© Astun Technology Ltd</div>
</div>
</div>
</div>
You can change the order of the header or footer; change the position of the map element; add extra css classes to the elements to control using css. You may also change the logo but make sure the height of the logo image does not exceed the height of the footer/header provided in the Template Settings and of course the copyright text. Also please use .png or .jpg for the logo images, .gif images will not work.
The PDF generation does not support .gif images.
If you wish to remove the Legend from the Print template then simply remove the atLegends div e.g.
<div id="atLegends" class="atBottomRight"></div><!-- other possible css classes: atBottomLeft, atTopRight, atTopLeft (you can use 1 at a time) -->
</div>
Please do not change or remove the the 'IDs' or 'CLASS' from any element as this can create problems.
Using the iShare predefined Selectors
There are currently four iShare selectors that you may use within your print template. These selectors may be used as many times as required in the template, we have used three of these in the above example.
| Selector | Description | Number |
|---|---|---|
isharemaps-edit-inline | This displays an editable box where the user can type any information they require to be printed. This is designed to be used in line with other text or on its own. Here we have pre-populated the entry with iShare printing” but the user will be able to change this. | 1 |
isharemaps-edit-block | This displays an editable block designed to be used on block elements such as paragraphs. | not used in example |
isharemaps-print-date | This displays the current date | 2 |
isharemaps-scale | This displays the currently selected scale for the map | 3 |
To see how the above selectors affect the print template please see the numbers in yellow in the following diagram:
Example Print to PDF from iShare GIS
The numbers in orange in the above diagram represent the following:
4. Clicking Generate PDF will generate the PDF file. This may take a little time depending upon the page size. For standard A4 it should not take more than a minute or two.
5. Select a template from the list of available templates.
6. Select the scale of the map from the pre-defined list.
7. Specify an exact scale by typing into the box provided.
8. Clicking Page setup will display the following dialog:
- Page size: You can select any page size from the provided dropdown.
- Page orientation: You can select either portrait or landscape orientation.
- Page margins: You can increase or decrease the page margins on any side of the page by means of the easy-to-use sliders.
9. This is where you logo and copyright statement will be displayed if you have used the default template.
From v5.4.4 a Display Legend check box will be included in the header of the default templates e.g.
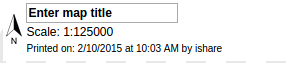
Print the User Name on the PDF output
You may add the user account to the PDF output from iShare GIS e.g.
Where ishare is the user name.
In order for this to happen you need to do the following:
- Save printusername.js into the Web/custom/js folder.
- Add the following line to the template.html immediately before the </head> entry.
<script type="text/javascript" src="../custom/js/printusername.js"></script>