| Theme | Plugin |
|---|---|
| Type | Drilldown |
| Available from |
|
|
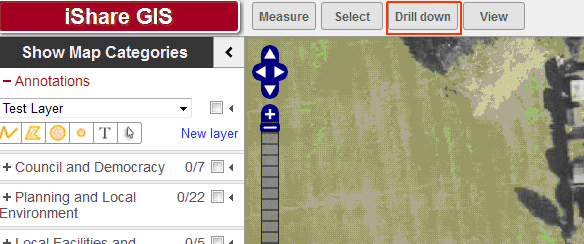
The Drilldown plugin for iShare GIS allows a user to draw a Polygon on the map and then Drill down to display the details for the configured Layers in the Information Browser. A typical example would be for Local Authority Planners to be able to return information on all planning constraints (often over 15 individual layers) data even without the user needing to remember to have all the layers visible in the map e.g.

You may wish your Drilldown tool to be configured differently for distinct groups of users. For this scenario you will need to set up a new MapSource [Profile] for each distinct group. This can be achieved easily by copying your existing iShare GIS MapSource in Studio and linking this to a specific iShare Role. You can now add the relevant users to the iShare Role in order to give them access to the Drilldown tool. Each of these new MapSources can point to the same .map file.
For example…
You could have a “planning” profile for users who are doing the planning scrutiny work… their “Drill down” button could query the relevant planning layers. You could also have a “counciltax” profile, for users in charge of Council Tax queries, and their profile could be configured to query just the relevant layers for council tax such as Ward, Parish, Postcode, Address etc.
Download the iShareGIS-Drilldown plugin.
In order to prevent your custom plugins being lost when you upgrade your version of iShare GIS, they should be kept under the \web\custom\plugins folder.
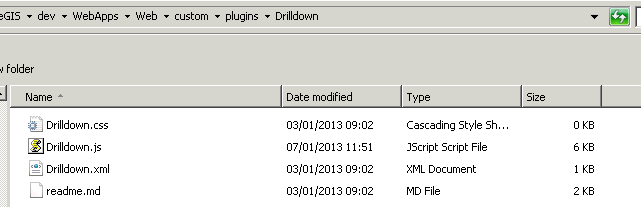
Create a Drilldown folder under this folder and add the downloaded Drilldown files e.g.
D:\Astun\iShareGIS\n.n\WebApps\Web\custom\plugins\Drilldown

Navigate up one folder level to the \custom\plugins folder. This folder must contain at least one XML file defining however many custom plugins are required. If this is the first plugin you are adding then you will need to create this file, otherwise you just need to add a new entry for the Drilldown plugin. The file should contain the following:
<PluginView> <Plugin>Drilldown</Plugin> </PluginView> |
For each custom plugin you would need to add a new <Plugin> entry.
This <Plugin> entry needs to match exactly the folder name you created in Step 2. |
Save your changes.
The plugin buttons are loaded in the order that the plugins are specified in the XML file. |
In order for iShare GIS to load your custom plugins, you will need to manually add a PluginViews section, pointing to both the default iShareGIS.xml and your CustomPlugins.xml file, to any Map Source where you wish the plugins to be available as shown here.
<MapSource version="200" guid="012345678-9abc-def0-1234-56789abcdef">
<LayerGroups>
...
</LayerGroups>
<PluginViews>
<PluginView>plugins/iShareGIS</PluginView>
<PluginView>custom/plugins/CustomPlugins</PluginView>
</PluginViews>
</MapSource> |
The PluginView value (custom/plugins/CustomPlugins) is the path the to XML file (without the .xml extension) which will be read in and added to iShare GIS for this Map Source. |
Save your changes.
Edit the Drilldown.js to configure the Map Source and Layer information.
Add an entry to the infoLayers variable for each Map Source that you would like to enable the drilldown tool for, including the Layers that will be queried.
var infoLayers = {
"MapSource1": ["Layer1", "Layer2"],
"MapSource2": ["Layer3", "Layer4", "Layer5"],
}; |
MapSource
This entry should match the MapSource Name field that you see when you have selected the main MyMaps node in iShare Studio.
Layers
These are the MapServer Layer Names which can be seen when you select an individual layer in iShare Studio.
These entries are case sensitive. |
Example:
var infoLayers = {
"Workshop/AllMaps": ["Wards", "Parishes"],
"Worhshop/planning": ["ldf", "Wards", "Parishes","Listed", "StatListed", "planninghistorycards", "tpo", "airportbuffers", "floodzone", "planning_apps", "postcode" ],
"Workshop/counciltax": ["Wards", "Parishes", "postcode", "addresses" ] }; |
If you want to change the default Button label or Tool Tip for the button then you will need to change the text and tooltip / tooltipTitle entries respectively in the following section which appears at the bottom of the file.
Astun.JS.Plugins.installButton(
{
name: "drilldown",
type: "quickdialog",
dialog: Astun.JS.Plugins.dialogs.drilldown,
text: "Drill down",
tooltip: "Tools to select pre-defined features within a shape",
tooltipTitle: "Drill down"
}
); |
Save your changes.
The default for the Drilldown plugin is to display the button on the left hand side of the toolbar. If you wish this to appear on the right you will need to edit the Drilldown.xml file and change the Category entry from "advanced" to "standard" e.g.
<Plugin> <Name>drilldown</Name> <Description>Enables interactive selecting of features from pre-defined layers via the map</Description> <Category>standard</Category> </Plugin> |
Save your changes.
The Drilldown plugin should now be configured.
You may need to clear the browser cache before the “Drill down” button is displayed. |