5.8.0+
Astun supply a whole range of Print Templates which may be used by the HiDPI Print plugin for iShare GIS but you may wish to create your own. The default Print Templates may be found in the WebApps\WebService\print\templates folder and these are the ones that are displayed in the Templates selection in the Print Options for your Print. If you wish to create your own custom templates then these will need to reside in the WebApps\WebService\custom\print\templates folder.
Any custom images that you wish to use in your Print Templates should reside in the WebApps\WebService\custom\print\templates\images folder and custom css in the WebApps\WebService\custom\print\templates\css folder.
If iShare GIS finds any Print Templates in the custom folder then it will ignore any in the base folder so, if you want to use any of those supplied by Astun, you need to copy the ones you want into the custom folder.
The quickest way to create your own HiDPI Print Templates is to use the QGIS Print Composer to create the Template and then use the iShare GIS Print Template Export plugin.
Below we have the A4-portrait.html which is a Portrait template for printing to A4 size.
Print Page Size
The page size is controlled by the @page entry. You may create whatever page size you like but the following is a list of the standard paper sizes A1 - A5. The body width & height entries should be less than the page size; by approximately 20mm.
Using an A1 Print Template
If you wish to print using an A1 Print Template, then you will need to add / edit the MAXSIZE parameter in the MapServer MAP Object, in each MyMaps Map Source (.MAP) file that you wish to print to A1 from. This needs to be set to 16384 for printing to A1 successfully.
Example Page Sizes
Page Size | Portrait Size | Landscape Size |
|---|---|---|
| A1 | size: 594mm 841mm; | size: 841mm 594mm; |
| A2 | size: 420mm 594mm; | size: 594mm 420mm; |
| A3 | size: 297mm 420mm; | size: 420mm 297mm; |
| A4 | size: 210mm 297mm; | size: 297mm 210mm; |
| A5 | size: 148mm 210mm; | size: 210mm 148mm; |
Generic User-Editable Elements
To create an HTML element in a template that can have its text content edited by users two things are needed:
- The
ishare-edit-inlineclass must be added to the element. Content must contain
##name.default content##wherenamewill be used to label the text input field in the Print Options dialog (with the first letter capitalised) anddefault contentis the text that will be used without user intervention. The ## characters are required.
E.g. in the default A4 Template we have<span id="title" class="ishare-edit-inline">##title.Enter map title##</span>
which shows as this under the Print Options:
which the user may then change to whatever they want except, as the only form element used for text entry is the single-line <input>element, no line-breaks can be added to the text.
How this works
All the content of the element will be replaced by the default (and then the user input) text. Any text entered outside the ## characters will be ignored. All the content of the element will be replaced by the default (and then the user input) text.
Example 1 - How not to do it...
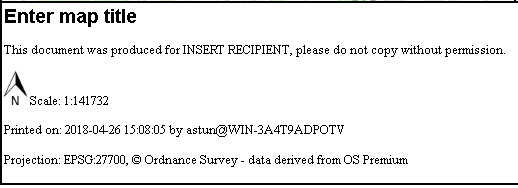
<span class="ishare-edit-inline">This document was produced for ##purpose.INSERT RECIPIENT##, please do not copy without permission.</span>
This will be altered on loading to:
<span class="ishare-edit-inline">INSERT RECIPIENT</span>
And then will display as simply "INSERT RECIPIENT" on the map panel. The Text entry under Print Options will display as "Purpose: INSERT RECIPIENT".
Example 2 - Much better...
Any text you wish to display must be outside the <span> e.g.:
This document was produced for <span class="ishare-edit-inline">##purpose.INSERT RECIPIENT##</span>, please do not copy without permission.
This will be altered on loading to:
This document was produced for <span class="ishare-edit-inline">INSERT RECIPIENT</span>, please do not copy without permission.
This will correctly display as "This document was produce for INSERT RECIPIENT, please do not copy without permission. The Text entry under Print Options will display as "Purpose: INSERT RECIPIENT".
| Print Options | Map panel |
|---|---|
Predefined Dynamic Elements
The plugin will replace elements given particular class names with generated values. As per User-Editable elements, these must contain ##name.default content## tags, although the default content will always be replaced by dynamically generated text (if not, then something has gone wrong!).
| ID | Value | Notes |
|---|---|---|
| map | Map | Required for template to load |
| legend | Legend (when enabled in options) |
The following is a list of the Classes that may be used in your HiDPI Print Template.
| Class | Value | Notes |
|---|---|---|
ishare-user | Current user and domain | Formatted as: user@domain |
ishare-timestamp | Current time | ISO datetime format: e.g. 2018-03-23 14:37:39 |
ishare-projection | The in-use map projection code | E.g.: EPSG:27700 |
ishare-attribution | Copyright taken from the base MapSource | |
ishare-scale | Current map scale | |
ishare-centre | Central co-ordinates of the current view of the map | Format for Units are rounded to a number of decimal places dependent on the projection units: 5 for degrees; 3 for miles and kilometres; and 0 for everything else. |
ishare-bbox | Corner co-ordinates of the current view of the map | Format for Units are rounded to a number of decimal places dependent on the projection units: 5 for degrees; 3 for miles and kilometres; and 0 for everything else. |
Example
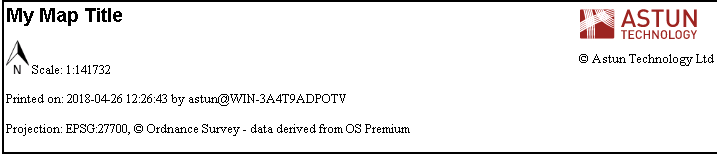
In the above screenshot we have added Projection and Base Map Copyright to the basic A4 Template. To add any Predefined Dynamic elements to your map just extract the details from the following examples:
<div id="info">
<span id="title" class="ishare-edit-inline">##title.Enter map title##</span>
<p id="scale"><img src="images/NorthArrow.png" id="north" />Scale: <span class="ishare-scale">##scale.0##</span></p>
<p class="printinfo">Printed on: <span class="ishare-timestamp">##timestamp.1970-01-01##</span> by <span class="ishare-user">##user.user@domain##</span></p>
<p class="printinfo">Projection: <span class="ishare-projection">##projection.Probably BNG##</span></p>
<p class="printinfo">Attribution: <span class="ishare-attribution">##attribution.Probably OS##</span></p>
<p class="printinfo">Centre: <span class="ishare-centre">##centre.0, 0##</span></p>
<p class="printinfo">Centre X: <span class="ishare-centre-x">##centreX.0##</span></p>
<p class="printinfo">Centre Y: <span class="ishare-centre-y">##centreY.0##</span></p>
<p class="printinfo">Bounding box: <span class="ishare-bbox">##bbox.0 0 0 0##</span></p>
<p class="printinfo">Minimum X: <span class="ishare-min-x">##minX.0##</span></p>
<p class="printinfo">Minimum Y: <span class="ishare-min-y">##minY.0##</span></p>
<p class="printinfo">Maximum X: <span class="ishare-max-x">##maxX.0##</span></p>
<p class="printinfo">Maximum Y: <span class="ishare-max-y">##maxY.0##</span></p>
</div><!-- info -->