The MapGetImage.aspx Web Service provides various methods for building a map image. This method allows you to build the required image URL on the fly. This can be done in one of several ways:
...
| Note |
|---|
|
1. Using ZoomtoLocation or GotoLocation
...
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use. Note: Click on the MyMaps node in Studio, select the MapSource you wish to use and this parameter needs to be the MapSource Name escaping any / with %2f. |
&MapID=-1 | Unique ID for this call – always use -1 |
&Easting=367320 | Easting coordinate for the centre of the map |
&Northing=158020 | Northing coordinate for the centre of the map |
&Zoom=200 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=ZoomToLocation OR &ServiceAction=GotoLocation | ServiceAction – telling iShare to simply zoom [or Go] to that location |
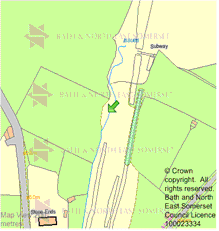
&ZoomPin=1 | Optional addition of green arrow for that location |
| &layers | List of comma separated layer names. Note: Not Display names. |
Example output:
2. Using SearchLayer
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use |
&MapID=-1 | Unique ID for this call – always use -1 |
&Zoom=100 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=SearchLayer | ServiceAction – telling iShare which layer to search on |
&SearchLayer=Roadworks | Defines the layer on which to perform the search |
&SearchField=WORKS_REF | Defines the field in the layer to search in |
&SearchValue=004000018395 | Details the value to search for in the search field |
...
Example output:
3. Using ZoomToPolygon
You can use this to embed a map of any boundary in (for example) My House. In order to draw a highlighted single feature, your map file needs to be prepared as shown here.
The next step is to generate the correct URL, as below:
...
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use |
&MapID=-1 | Unique ID for this call – always use -1 |
&Zoom=100 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=ZoomToPolygon | ServiceAction – telling iShare to zoom to a feature |
&SearchLayer=Roadworks | Defines the layer on which to perform the search |
&SearchField=WORKS_REF | Defines the field in the layer to search in |
&SearchValue=004000018395 | Details the value to search for in the search field |
Example Output:
http://maps.doriconline.org.uk/MapGetImage.aspx?RequestType=Map&MapSource=DORIC/overlays&MapWidth=500&MapHeight=500&Zoom=300&mapid=-1&ServiceAction=ZoomToPolygon&SearchLayer=police_beats_filter&SearchField=Beat_Name&SearchValue=Ledsham
Embedding this map in My House
In PostgreSQL
To embed this in My House, first create a lookup table in PostgreSQL that contains the unique name that you are searching on, and the HTML that you need to generate an IMG tag. This table should have at least two columns- the name, which can be of whatever character type is appropriate, and the image_html, which needs to be of type varchar.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
UPDATE [new_table_name] SET image_html = '<img src=“MapGetImage.aspx?… the rest of your URL as in the table above as far as… &SearchValue='||new_field_name||'” alt=””/>'; |
In Studio
Create an Internal data share connection to your new lookup table. Ensure that the field you are going to be searching on is the linking field. Create a new layer (or edit an existing one) and add your new Data Share connection, using the linking field as the unique ID. Set the search type to be “Show My”, and in the available fields box, include the image_html field along with any others that you require. The appropriate ward boundary (polygon) will then be shown when you use My House.
...
- At a specific location - &ServiceAction=ZoomToLocation or GotoLocation
- With an ID form - &ServiceAction=SearchLayer
- Zooming to a Polygon - &ServiceAction=ZoomToPolygon
1. Using ZoomtoLocation or GotoLocation
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use |
&MapID=-1 | Unique ID for this call – always use -1 |
&Easting=367320 | Easting coordinate for the centre of the map |
&Northing=158020 | Northing coordinate for the centre of the map |
&Zoom=200 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=ZoomToLocation OR &ServiceAction=GotoLocation | ServiceAction – telling iShare to simply zoom [or Go] to that location |
&ZoomPin=1 | Optional addition of green arrow for that location |
| &layers | List of comma separated layer names. Note: Not display names. |
Example output:
2. Using SearchLayer
...
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use |
&MapID=-1 | Unique ID for this call – always use -1 |
&Zoom=100 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=SearchLayer | ServiceAction – telling iShare which layer to search on |
&SearchLayer=Roadworks | Defines the layer on which to perform the search |
&SearchField=WORKS_REF | Defines the field in the layer to search in |
&SearchValue=004000018395 | Details the value to search for in the search field |
Example output:
3. Using ZoomToPolygon
You can use this to embed a map of any boundary in (for example) My House. In order to draw a highlighted single feature, your map file needs to be prepared as shown here.
The next step is to generate the correct URL, as below:
URL Parameters | Explanation |
|---|---|
http://isharemaps.bathnes.gov.uk/MapGetImage.aspx? | URL to the page that generates a map image |
RequestType=Map | Always use Map |
&MapHeight=400 | Height of the map window in pixels |
&MapWidth=400 | Width or the map window in pixels |
&MapSource= Banes%2fBanes | Defines the MapSource to use |
&MapID=-1 | Unique ID for this call – always use -1 |
&Zoom=100 | Zoom Level – this is affected by the Min / Max zoom level in the MapSource |
&ServiceAction=ZoomToPolygon | ServiceAction – telling iShare to zoom to a feature |
&SearchLayer=Roadworks | Defines the layer on which to perform the search |
&SearchField=WORKS_REF | Defines the field in the layer to search in |
&SearchValue=004000018395 | Details the value to search for in the search field |
Example Output:
http://maps.doriconline.org.uk/MapGetImage.aspx?RequestType=Map&MapSource=DORIC/overlays&MapWidth=500&MapHeight=500&Zoom=300&mapid=-1&ServiceAction=ZoomToPolygon&SearchLayer=police_beats_filter&SearchField=Beat_Name&SearchValue=Ledsham
Embedding this map in My House
In PostgreSQL
To embed this in My House, first create a lookup table in PostgreSQL that contains the unique name that you are searching on, and the HTML that you need to generate an IMG tag. This table should have at least two columns- the name, which can be of whatever character type is appropriate, and the image_html, which needs to be of type varchar.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
UPDATE [new_table_name] SET image_html = '<img src=“MapGetImage.aspx?… the rest of your URL as in the table above as far as… &SearchValue='||new_field_name||'” alt=””/>'; |
In Studio
Create an Internal data share connection to your new lookup table. Ensure that the field you are going to be searching on is the linking field. Create a new layer (or edit an existing one) and add your new Data Share connection, using the linking field as the unique ID. Set the search type to be “Show My”, and in the available fields box, include the image_html field along with any others that you require. The appropriate ward boundary (polygon) will then be shown when you use My House.