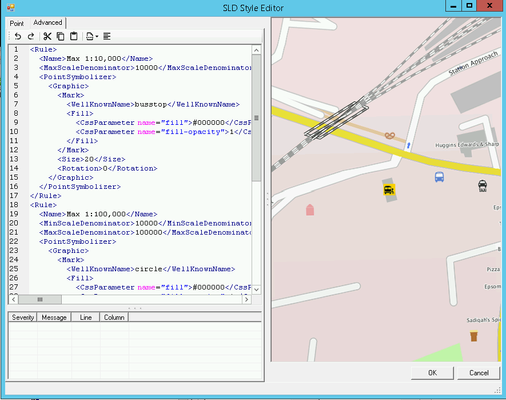
If you want to manually edit the SLD for the selected Layer then click on the Advanced tab.
From iShare 6.0 which uses MapServer 7.6.3 the handling of Multiple Rules in an SLD that match a given style have changed from matching just the first, to applying all that match, in order of the rules. See Using Multiple Rules below for details.
If you manually edit the SLD via the Advanced tab and you add entries that cannot be handled by the SLD Style Editor then the Advanced tab will be your only option.
Overview
This is the actual code editing pane and shows the code for the SLD. If you wish to find a specific word in the SLD you may use Ctrl F to display a Find & Replace dialog.
Here you can manually configure the style of your OGC Layer. Astun supply some default SLD files in the folder specified in the iShare Settings General tab SldSnippetDefinitionPath. For more information on SLD please refer to the GeoServer documentation which has plenty of examples https://docs.geoserver.org/stable/en/user/styling/sld/cookbook/index.html.
Toolbar
There is a Toolbar at the top of the Editing pane for common functions:
- Undo - the last action
- Redo - the last action
- Cut - the selected data
- Copy - the selected data to the clipboard
- Paste - from the clipboard into the cursor position
- Currently available snippets - allows you to insert a selected snippet at the current cursor position.
- Format the SLD - clicking this button will format the SLD for you.
Best Practice
Use a WHERE clause in the SQL statement for your Layer to limit the features being displayed rather than using FILTER statements in the SLD styling. Only use FILTER statements to style the display of the visible features.
Using Multiple Rules
5.6.0+
If you wish to apply different styles to a Layer then you can do this using Multiple Rules.
iShare 6.0
From iShare 6.0, due to the change in the way that Multiple Rules are handled i.e. Rules now apply to all that match not just the first match it finds, the solution is to use the <ElseFilter/> in the Rule which is used to match all not-otherwise-matched features. This goes in the Rule in the place that a Filter would normally occupy, e.g. in this simplified SLD, there’s a Rule with a Filter to match features with a crime_type value of Vehicle crime and a second Rule that uses ElseFilter to apply to all other features. Without the ElseFilter, every feature would have a fill colour of #FF8000.
For a list of available filter functions that can be used with in a Rule/Filter see: https://mapserver.org/ogc/filter_encoding.html
Any field used as a SLD <PropertyName> must be made available as a Displayed Field in the Layer Fields options, and the <PropertyName> in the SLD must match the field name in the database exactly (including case).
The following SLD is an example of how we have styled the Councils layer to display different colours for different types of authority and it appears in iShare GIS like this: