You are viewing an old version of this content. View the current version.
Compare with Current
View Version History
« Previous
Version 23
Next »
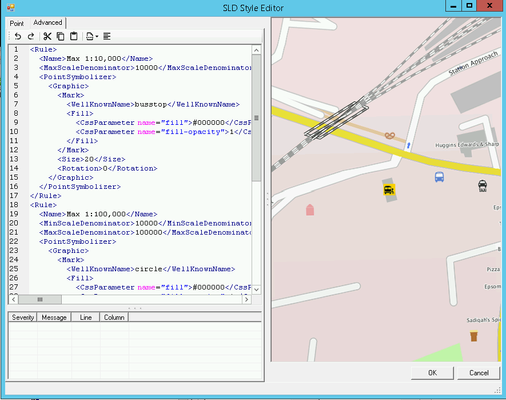
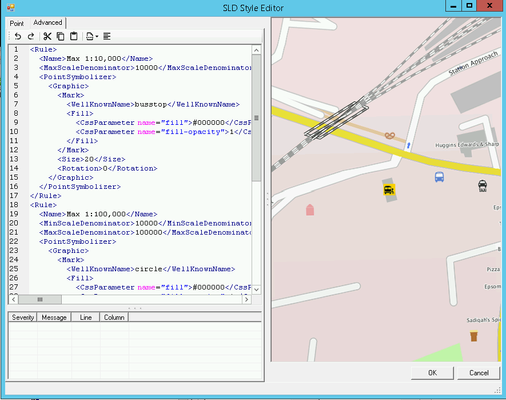
If you want to manually edit the SLD for the selected Layer then click on the Advanced tab.

Overview
This is the actual code editing pane and shows the code for the SLD. If you wish to find a specific word in the SLD you may use Ctrl F to display a Find & Replace dialog.
Here you can manually configure the style of your OGC Layer. Astun supply some default SLD files in the folder specified in the iShare Settings General tab SldSnippetDefinitionPath. For more information on SLD please refer to the GeoServer documentation which has plenty of examples http://docs.geoserver.org/stable/en/user/styling/sld-cookbook/index.html.
Toolbar
There is a Toolbar at the top of the Editing pane for common functions:

- Undo - the last action
- Redo - the last action
- Cut - the selected data
- Copy - the selected data to the clipboard
- Paste - from the clipboard into the cursor position
- Currently available snippets - allows you to insert a selected snippet at the current cursor position.
- Format the SLD - clicking this button will format the SLD for you.
<Rule>
<Name>Ward</Name>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#008000</CssParameter>
<CssParameter name="fill-opacity">0.25</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#004000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
<TextSymbolizer>
<Label>
<ogc:PropertyName>name</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">arlrdbd</CssParameter>
<CssParameter name="font-size">11</CssParameter>
</Font>
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0.5</AnchorPointX>
<AnchorPointY>0.5</AnchorPointY>
</AnchorPoint>
<Displacement>
<DisplacementX>0</DisplacementX>
<DisplacementY>0</DisplacementY>
</Displacement>
</PointPlacement>
</LabelPlacement>
<Fill>
<CssParameter name="fill">#004000</CssParameter>
</Fill>
<Halo>
<Radius>0</Radius>
<Fill>
<CssParameter name="fill"></CssParameter>
</Fill>
</Halo>
</TextSymbolizer>
</Rule>
Using Multiple Rules
5.6.0+
If you wish to apply different styles to a Layer then you can do this using Multiple Rules.
For a list of available filter functions that can be used with in a Rule/Filter see: https://mapserver.org/ogc/filter_encoding.html
The following SLD is an example of how we have styled the Councils layer to display different colours for different types of authority and it appears in iShare GIS like this:

<Rule>
<Name>Unitary Authorities</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>Unitary Authority</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#FF0000</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>Districts</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>District</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#000066</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>Counties</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>County</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000FF</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>Metropolitan Districts</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>Metropolitan District</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#006600</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>London Boroughs</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>London Borough</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#6600FF</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>Greater London Authority</Name>
<Filter>
<PropertyIsEqualTo>
<PropertyName>descriptio</PropertyName>
<Literal>Greater London Authority</Literal>
</PropertyIsEqualTo>
</Filter>
<PolygonSymbolizer>
<Stroke>
<CssParameter name="stroke">#00FFFF</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
<CssParameter name="stroke-opacity">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>