Search Template
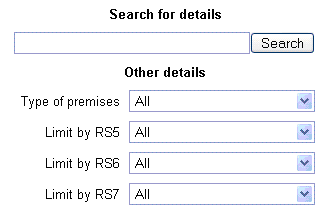
Example of a Search page
Filter Types
| Filter Type | Description |
|---|---|
| fieldname:SRCH | Provides a filter query equivalent to "EQUALS" in SQL |
| fieldname:LIKE | Provides a filter query equivalent to" ILIKE" in SQL |
<form action="##SearchResultsForm.DCSearchResults.PAGERECS=10.LIMITRECS=100.USESEARCH=TRUE.ORDERBY=DATEAPRECV:ASCENDING##" method="GET"> <table> <tr> <td><input type="text" size="40" maxlength="20" name="REFVAL:SRCH" id="caseNo" class="select"/></td> <td><input type="text" name="DATEAPRECV:FROM:DATE"/></td> <td><input type="text" name="DATEAPRECV:TO:DATE"/></td> </tr> </table> </form>
Result:
On submission, the form will display the page rendered by the DCSearchResults.tmplt file. The value of REFVAL will be passed to the page and the values of the date input fields will be treated as a range search. In this particular example, the number of records returned will be limited to 100 with ten records displayed per page. For a full list of tags that may be used see the Parameter Tags Reference topic.
....desc="Search" size="35" name="q:LIKE" id="retailer" class="select"/><input class="submitBtn" type='submit' value='Search'
Result:
The above is used, if you are using the Lucene search, to specify the field for entering your search criteria; this must be 'name=q:LIKE'. It also shows the use of a Search button. If you wish to use a Lucene search then you must have previously built an index for the required search fields in Data Share.
<td class="cTdFieldName" align="right"> <label for="srchtype">Type of premises</label></td> <td align="center" colspan="4"> <select align="center" style="width: 100%;" fieldtype="select" id="srchtype" name="PREMTYPEDESC:SRCH"> <option selected value="">All</option> ##DataShare.SCORES_PREMISE_TYPE.RecordSetStart## <option value="##Field.PREMTYPE##">##Field.PREMTYPEDESC##</option> ##DataShare.SCORES_PREMISE_TYPE.RecordSetEnd## </select>
Result:
On submission, the form will display a drop down selection box with the heading 'Type of premises'. The first row in the list will be a default 'All' entry as seen in the first option value and this will be the 'selected' option. Then we are returning rows from the SCORES_PREMISE_TYPE table displaying the field PREMTYPEDESC. This code matches the first drop down in the Example of a Search page above.
Alternate way of defining your Search Template
Instead of of specifying an action you can use the hidden input types to configure your search template e.g.
<form action="" method="GET" class="forwardlink"> <input type="hidden" name="pageno" value="1"></input> <input type="hidden" name="pagerecs" value="10"></input> <input type="hidden" name="maxrecords" value="100"></input> <input type="hidden" name="template" value="DevelopmentControlResults.tmplt"></input> <input type="hidden" name="requestType" value="parseTemplate"></input> <input type="hidden" name="usesearch" value="true"></input> <input type="hidden" name="order" value="DATEAPRECV:DESCENDING"></input> <input value="" rel="Reference number, Address or Postcode" type="text" alt="Please enter the search term" desc="Search" size="35" name="q:LIKE" id="searchBox" class="text defaultValue"/> <input type="submit" value="Search"></input> </form>