Enable iShare GIS Site Report Plugin
Overview
The Site Report plugin for iShare GIS allows a user to create a Report detailing all of the Active layers enabled for Info Click in the current Map Window extents together with a map.
The following is a list of the current Plugins available for iShare GIS.
| Plugin | Definition |
|---|---|
| Drilldown | Allows a user to draw a Polygon on the map and then Drill down to display the details for the configured Layers in the Information Browser. From the Information Browser the Results may then be exported. A typical example would be for Local Authority Planners to be able to return information on all planning constraints (often over 15 individual layers) data even without the user needing to remember to have all the layers visible in the map. |
| Site Report | Allows a user to create a Report detailing all of the Active layers enabled for Info Click in the current Map Window extents together with a map. This Report may then be printed, or if using Chrome as your browser saved to PDF. |
| Predefined Site Report | Allows a user to select an area of interest over which to create a Report on any number of predefined Layers within a single Map Source (Profile) within iShare GIS, without the user needing to remember to have all the layers visible in the map. This Report may then be printed, or if using Chrome as your browser saved to PDF. |
| Feedback | Allows a user to provide Feedback in the form or an email using their default email client. The To, CC, Subject & Body may be auto populated. |
Setting the scene
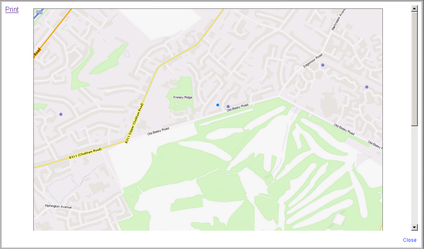
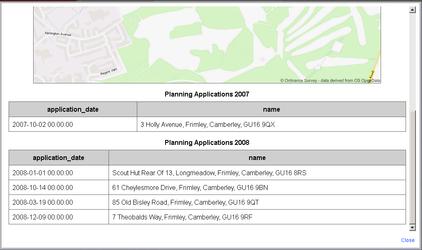
You may wish to use the Site Report to report on the details of a New Development showing the Planning layers, TPOs etc. You would first select the relevant Layers, Zoom to the area you wish to report on and then click the Site Report button. This will then produce a report including a Map and attribute information for all visible Layers within the map window. Simply click the Print link to print the report to a printer of your choice or click Close to return to iShare GIS.
Map
Layers
Steps for enabling the “Site Report” button
Step 1 - Download the Plugin
Download the iShareGIS-SiteReport plugin.
Step 2 - Copy Plugin to custom\plugins folder
In order to prevent your custom plugins being lost when you upgrade your version of iShare GIS, they should be kept under the \web\custom\plugins folder.
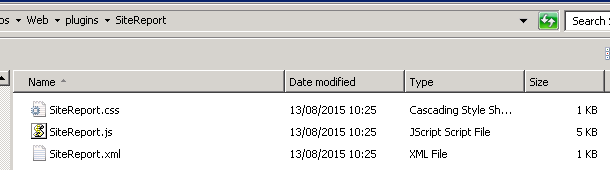
Create a SiteReport folder under this folder and add the downloaded SiteReport files e.g.
D:\Astun\iShareGIS\n.n\WebApps\Web\custom\plugins\SiteReport
Step 3 - Add to list of Plugins
Navigate up one folder level to the \custom\plugins folder. This folder must contain at least one XML file defining however many custom plugins are required. If this is the first plugin you are adding then you will need to create this file, otherwise you just need to add a new entry for the SiteReport plugin. The file should contain the following:
<PluginView> <Plugin>SiteReport</Plugin> </PluginView>
For each custom plugin you would need to add a new <Plugin> entry.
This <Plugin> entry needs to match exactly the folder name you created in Step 2.
There is a CustomPlugins.xml file provided in the .zip file which you could copy if you wish.
Save your changes.
The plugin buttons are loaded in the order that the plugins are specified in the XML file.
Step 4 - Enable Plugin for a Map Source
In order for iShare GIS to load your custom plugins, you will need to manually add a PluginViews section, pointing to both the default iShareGIS.xml and your CustomPlugins.xml file, to any Map Source where you wish the plugins to be available as shown here.
<MapSource version="200" guid="012345678-9abc-def0-1234-56789abcdef">
<Layers>
...
</Layers>
<PluginViews>
<PluginView>plugins/iShareGIS</PluginView>
<PluginView>custom/plugins/CustomPlugins</PluginView>
</PluginViews>
</MapSource>
The PluginView value (custom/plugins/CustomPlugins) is the path the to XML file (without the .xml extension) which will be read in and added to iShare GIS for this Map Source.
Save your changes.
Step 5 - Change Plugin button position - Optional
The default for the SiteReport plugin is to display the button on the right hand side of the toolbar. If you wish this to appear on the left you will need to edit the SiteReport.xml file and change the Category entry from "standard" to "advanced" e.g.
<Plugin> <Name>siteReport</Name> <Description>Activates the Site Report</Description> <Category>advanced</Category> </Plugin>
Save your changes.
Step 6 - Change Plugin button Text & Tooltip - Optional
This step is only required if you wish to change the default text for the Button and Tooltip e.g.
Edit the SiteReport.js and scroll to the bottom of the file. If you want to change the Button label or Tool Tip for the button then you will need to change the text and tooltip / tooltipTitle entries respectively.
Astun.JS.Plugins.installButton(
{
name: 'siteReport',
type: 'modaldialog',
dialog: Astun.JS.Plugins.dialogs.siteReportOutput,
hideOnEmptyDialog: false,
text: 'Site Report',
tooltip: 'Activate the Site Report',
tooltipTitle: 'Site Report'
}
);
Save your changes.
Step 7 - Test the Plugin
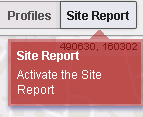
The SiteReport plugin should now be configured.
You may need to clear the browser cache before the “Site Report” button is displayed.