Change the iShare Maps tab text
My Maps
This guide outlines the process for changing the "My Maps" tab text, which can be useful for sites that cater for an additional language (such as the Welsh language). In this example we change "My Maps" to "Maps".
Step-by-step guide for iShare versions 5.4 and above
- If possible make changes to your iShare Maps test instance, then test and apply the same changes to your live iShare instance (and test again).
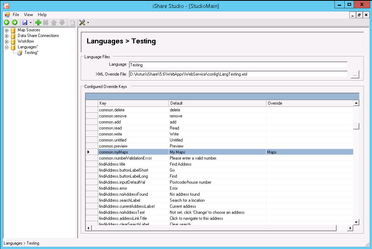
- Open Studio and click on the Languages node to open the Languages Editor.
- Scroll down the list of entries until you find the one for common.myMaps. You will see that the Default is "My Maps".
- Enter the text that you wish to use to replace "My Maps" in the Override entry. In the screenshot above we have entered "Maps".
- Click Save to save your changes.
Step-by-step guide for iShare versions below 5.4
- If possible, apply the changes to your test instance prior to making changes to the live instance
- Take a copy of your file prior to making any changes, in this case you will be editing your main page e.g. atMyCouncil.aspx which can be found in the WebApps\Web directory.
- Identify the id of the My Maps tab (in this case it's atTabBar_btnTabWorkshop_-_AllMaps). You can use browser tools such as Firefox FireBug to inspect the "My Maps" tab element to find this id.
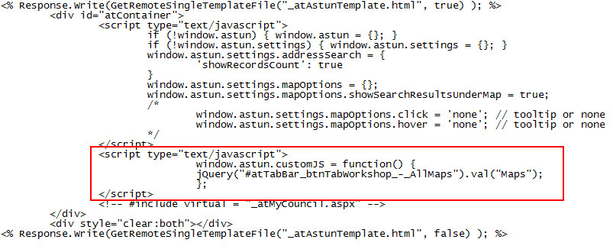
Use the following JavaScript within the atMyCouncil.aspx file (where val("Maps") can be substituted for your required text).
<script type="text/javascript"> window.astun.customJS = function() { jQuery("#atTabBar_btnTabWorkshop_-_AllMaps").val("Maps"); }; </script>- The screenshot shows the JavaScript inserted within the atMyCouncil.aspx file
- The end result as per the screenshot below, "Maps" displaying instead of "My Maps"
My House / My Nearest
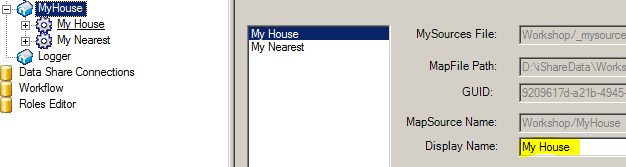
- It is worth noting that the My House and My Nearest tabs can be edited via their respective MapSources within Studio as per the final screenshot below.
, multiple selections available, Use left or right arrow keys to navigate selected items