Fulcrum Integration
Overview
Fulcrum allows users to collect spatial data using mobile devices. It's very easy to design a data collection app in Fulcrum and distribute it to users.
Integration with Fulcrum TLDR
Easy to create Fulcrum forms.
Use Fulcrum to capture data using mobile devices inc. photos, barcodes / QR codes.
Use iShare GIS to display / edit data:
Scheduled dataset download or triggered by data changes
Fulcrum API to amend dataset.
Use a dashboard for management needs.
Base mapping are Google base maps.
Can load additional data sets for cartographic display only.
Fulcrum can make use of Google Maps's routing functionality.
Changes to Fulcrum database can fire off sync request.
Security - user log on and https used by API. Shared user accounts minimise costs.
This article shows how Astun Technology's products can integrate with Fulcrum:
- Allow Fulcrum Apps to make use of OS Premium ADS for our PSMA customers.
- Extract data from Fulcrum into the Spatial Data Warehouse and display it in iShare GIS.
- How to handle Photos in Fulcrum
Create a new Fulcrum Project
- Go to http://web.fulcrumapp.com and create a new Fulcrum Project
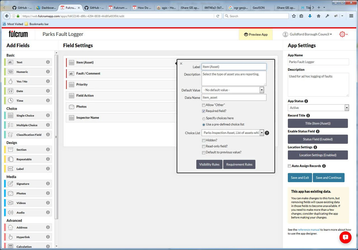
- Design Fulcrum Form for Project
OS Premium ADS Base Mapping
Fulcrum map interface uses Web Mercator as the projection. Astun Technology normally supplies ADS OS Premium in British National Grid but we also supply a Web Mercator tile set.
To define OS Premium base mapping in Fulcrum:
- Go to http://web.fulcrumapp.com and select Setup > Layers
- Select New Layer
- Select Layer Type: Tile XYZ
- Choose an appropriate name for your layer
- The URL for the Tile service is defined as: http://t0.ads.astuntechnology.com/{client}/ospremium/tiles/{layer}_EPSG3857/${z}/${x}/${y}.png
- Select Create Layer
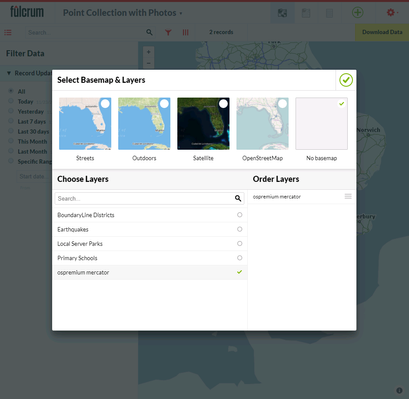
To use the OS Premium base mapping layer in an Fulcrum app:
- Go to http://web.fulcrumapp.com and select an application
- Select View Data
- Select the Map View
- Select the layers button in the map window
- Select No basemap and switch on your OS Premium tile xyz layer
Extract Data from Fulcrum
To extract data from a Fulcrum application you need to set up a Data Share.
- Go to http://web.fulcrumapp.com and select an application
- Select the Data Share tab
- Click Enable Data Share
- Take note of the geojson URL for the Data Share
- Next we have to allow geojson as a valid data source in Studio
- Open a text editor such as Notepad++
- Open E:\iShareData\LIVE\iShareGIS\Config\studio\config\ConTypes.xml
confirm there is a FileConType with the name GeoJSON such:
GeoJSON<FileConType> <Name>GeoJSON</Name> <FormatName>GeoJSON</FormatName> <Direction>Both</Direction> <FileFilter>GeoJSON files (*.geojson) or url|*.geojson</FileFilter> </FileConType>
- Run Studio and go to Workflow > Jobs
- Create a new job called Fulcrum
- Create a new Spatial Data Transformation task in the Fulcrum job:
- Source Data: GeoJSON
- FileName: the GeoJSON URL for the Fulcrum Data Share
- Output: some PostGIS database such as the Spatial Data Warehouse
- Table: fulcrum.data_wgs84 (make sure the schema exists)
- Run the task to extract the data from the Fulcrum Data Share
- Create a new Stored Procedure task:
- Select the destination database from the first task and the at_wkf_execute_cmd
The parameter contains two SQL statements
drop table if exists fulcrum.data_27700; create table fulcrum.data_27700 as SELECT {list non-geometry fields}, st_transform(wkb_geometry, 27700) as wkb_geometry FROM fulcrum.data_wgs84;
- Create another Stored Procedure task:
- Select the destination database from the first task and the at_wkf_execute_cmd
The parameter contains a single SQL statement
SELECT Populate_Geometry_Columns('fulcrum.data_27700'::regclass);
Handle Photos
If the Fulcrum application stores photos then some extra steps are required to process them. Multiple photos can be stored with each fulcrum record. Each photo uploaded to Fulcrum has a URL and the Data Share's photos field will contain a comma delimited list of photo URLs. We need to define a Postgresql function which will generate the appropriate html for the photos so thumbnails will display correctly in iShare GIS.
Define the following function in Postgresql
-- Function: custom_functions.process_fulcrum_thumbnails(text, text) -- DROP FUNCTION custom_functions.process_fulcrum_thumbnails(text, text); CREATE OR REPLACE FUNCTION custom_functions.process_fulcrum_thumbnails(text, text) RETURNS text AS $BODY$ DECLARE photo_col ALIAS FOR $1; access_token ALIAS FOR $2; photo_arr text[]; retVal text; BEGIN retVal := '<div class="fulcrum_thumbnails"><ul>'; photo_arr := string_to_array(photo_col, ','); IF array_length(photo_arr, 1) > 0 THEN FOR photo IN array_lower(photo_arr, 1)..array_upper(photo_arr, 1) LOOP retVal := retVal || '<li>'; retVal := retVal || '<a href="https://web.fulcrumapp.com/shares/' || access_token || '/photos/' || photo_arr[photo] || '" target="_new">'; retVal := retVal || '<img src="https://web.fulcrumapp.com/shares/' || access_token || '/photos/' || photo_arr[photo] || '/thumbnail" /></li>'; retVal := retVal || '</a>'; retVal := retVal || '</li>'; END LOOP; END IF; retVal := retVal || '</ul></div>'; RETURN retVal; END; $BODY$ LANGUAGE plpgsql STABLE STRICT COST 100; ALTER FUNCTION custom_functions.process_fulcrum_thumbnails(text, text) OWNER TO "iShareData";- The function requires knowledge of the Fulcrum application's ACCESS_TOKEN value. The Access token can be read from any photo URL e.g. https://web.fulcrumapp.com/shares/{ACCESS_TOKEN}/photos/{IMAGE_ID}
Modify the Stored Procedure task defined above to make use of the at_process_fulcrum_thumbnails. Add the following as a field in the select statement:
custom_functions.process_fulcrum_thumbnails(photos, '645e7055fd51b040') as html
- Create a new layer in a mapsource and use 'select *, html as html_raw from fulcrum.data_27700' as the source.
- Select a style and expose the html_raw column. Set Display field name as Photos.
In a text editor create a new css file and store it as E:\iShareData\LIVE\iShareGIS\Config\web\custom\css\fulcrum.css.
.fulcrum_thumbnails img { max-width: 50px; max-height: 50px; } .fulcrum_thumbnails li { list-style: none; } .dataTable td { vertical-align: top; }Reference the new CSS file in iShareGIS.aspx or modify a custom iShareGIS.aspx file.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta charset="UTF-8" /> <!--<script type='text/javascript' src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'></script>--> <title>iShare GIS application</title> <link href="custom.example/css/Map.css" type="text/css" rel="stylesheet"> <link href="custom.example/css/iShareGIS.css" type="text/css" rel="stylesheet"> <link href="custom.example/css/iShareCommon.css" type="text/css" rel="stylesheet"> <link href="custom/css/fulcrum.css" type="text/css" rel="stylesheet"> <link href="css/jQuery/jquery.core.css" type="text/css" rel="stylesheet" /> <link href="css/jQuery/jquery.datatables.css" type="text/css" rel="stylesheet"> <link href="css/jQuery/jquery.autocomplete.css" type="text/css" rel="stylesheet"> <link href="css/jQuery/astun/ui.all.css" type="text/css" rel="stylesheet"> <link rel="stylesheet" media="all" type="text/css" href="css/ishare-map.css"> ...
- Run iShareGIS and you should see thumbnails for all photos captured in Fulcrum. Clicking on a thumbnail will open the full image.
Fulcrum has the ablility to broadcast changes in data via their webhooks. This could be used for notification to a works team.
Adding Additional Layers to Fulcrum
Fulcrum supports a number of sources for additional layers: Mapbox, Carto, TileXYZ, TileJSON, GeoJSON and MBTiles. Only MBTiles or Tile XYZ layers are accessible for Fulcrum on mobile devices. Because of this it is recommended to generate MBTiles.
To generate MBTiles you'll need MapTile so download this now. If using linux this is a good tutorial. Then follow the advice here. Once you've created a MBTile layer in Fulcrum and added it to the app your mobile users will have the option to download the layer.
Fulcrum allows 2Gb of map file storage per plan. Just like TileCaches, the size of MBTiles are dependent on a given zoom range so choose carefully.