Including a Selection panel in iShare Solo
5.4.10+
Once again we will first show you some example code. There are three main differences:
An example page "atSoloMapWithSelector.html" is included with iShare in the WebApps\Web\Examples folder.
When creating your own Solo Map please take a copy of the latest example atSoloMapWithSelector.html as this page may not contain the latest changes.
This page just deals with the sections regarding the inclusion of a Selection Panel for information on the basic configuration of iShare Solo please see iShare Solo Map Example Code.
1. Adding the Selection Panel
soloMap.addSelectionPanel({ collapseInStart: false });
This needs to be positioned with the other panels in the order that you wish them to be displayed in iShare Solo. As with the other panels you may also change the title of this panel by including a title entry.
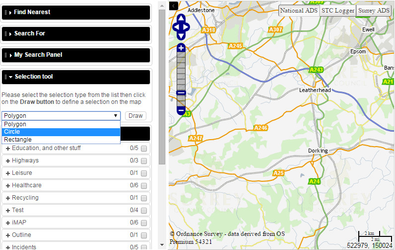
By default you will be give three selection types Polygon, Circle and Rectangle. You may limit this selection by adding another parameter selectionTypes. For example:
SoloMap.addSelectionPanel({ collapseInStart: false, selectionTypes: ['Circle', 'Rectangle'] });
To allow all selection types you may either specify all or none.
2. Defining the Results area
Now we need to define the Lookup Results area. This is done by adding the following near the bottom of the html after the atPanelResults:
<div style="clear: both"> </div> <div id="lookup-results"></div>
3. Displaying the Results
The code to display the results needs to be included in the createMap call.
createMap: function(elementId, options, onLoad, onMapReady)
- The elementId 'atMap' and options have been previously defined - see Set Map Options & Additional Features in the How to create your iShare Solo Map topic.
- There is no onLoad event hence the null entry.
- The onMapReady event is being used to display the results.
soloMap.createMap('atMap', { themeName: 'base', mapSource: 'Workshop/AllMaps', view: { easting: 513052, northing: 152987, zoom: 50000 } }, null, function () {
$eventElement.bind('astun:selectionComplete', function(event, results) {
output = '';
results = results.results;
for (var i = 0; i < results.length; i++) {
for (var j = 0; j < results[i].features.length; j++) {
output += results[i].features[j].properties.html + '<hr />';
}
}
jQuery('#lookup-results').html(output);
});
});